
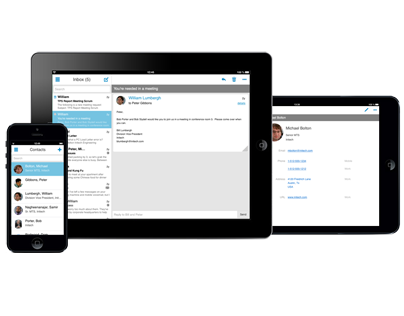
Zimbra Touch Client
Client
VMware (Palo Alto, CA) and Zimbra (San Mateo, CA)
Releases
versions 1, 2, & 3 (part of Zimbra Collaboration 8.5 through 8.7)
Background
In early 2013, one of Zimbra's customers, a Japanese service provider, came to us with a request. This customer had deployed Zimbra for their email infrastructure as part of their consumer service provider business, but they had only supported accessing email using generic IMAP on desktops and Exchange ActiveSync on mobile phones. The problem with ActiveSync is that it's a proprietary protocol owned by Microsoft, so you have to pay a license fee to use it, unlike IMAP. For this service provider, that had seemed to be ok for the mobile phone business, but they had just been awarded the right to sell Apple's iPad directly to their customers, so they wanted a way to promote that business without driving up the cost of paying ActiveSync licenses to Microsoft. Their directive: create a web-based touch-enabled client that would work well on the iPad, and wouldn't require licensing fees.
Using Balsamiq, I was able to quickly generate a set of wireframes to show how we would support a basic app with Mail and Contacts only. The mantra was to do less, but to do it extremely well. Alongside a lead engineer, we did technical research to see what UI platforms we could leverage. In the end the two contenders were Sencha Touch and jQuery Mobile. While Sencha Touch had a steeper learning curve, it was determined that it was the more 'complete' of the two frameworks, so we hired a contractor that was well versed in Sencha, and our 3 man team began work with a clear plan, a clear set of deliverables, and a clear target date.
In the course of 3 months from inception, we delivered an alpha version of the product to the customer and received exceptionally good feedback, but following the 80:20 rule, there was a lot more to do, and to be completely honest, we let the project fall into some classic traps.
- We had designed and built the application only for tablets, but with the excitement around the alpha, there were immediate calls to support phone as well. I learned the hard way that it's easier to start small and work up than it is to try to maintain a cohesive experience on a smaller screen.
- While initial requirements were only to support iOS, it was also decided to support Android well after the design was approved. With it being a web app, that might not seem like a big deal, but there are enough differences in the way nuanced things are handled, that it wasn't insignificant. Some examples included the use of the Back button, how fullscreen displays are achieved, and supporting visual assets on multiple display densities.
- We failed to contain feature creep. Instead of just delivering Mail and Contacts, product management dictated that we had to deliver Calendar functionality without moving the release date.
- Staffing and customer communication could've been improved, because all this occured during the time VMware was selling off the Zimbra division to Telligent.
We did bring in some other engineers to help over the course of the work, and we did release on time as part of Zimbra 8.5, but the quality wasn't anywhere near where I wanted or expected it to be. That said, I list it here because it was a learning experience in a lot of ways, and after a couple of more iterations in 8.6 and 8.7, it's now a reasonably useful client that works fine on most modern phones and tablets, and it did fulfill the original requirements for the project which made the customer happy.